Je suis développeuse front-end chez Beecome.
Je suis chargée de créer des expériences utilisateurs uniques en m’adaptant sans cesse aux courants actuels et utilisateurs d’aujourd’hui.
Semaine 1
Sur le projet « We Plant », j’ai tout d’abord participé à l’analyse avec notre équipe de sites de jardinage voire de cojardinage déjà existants pour s’inspirer des contenus, mise en page et fonctionnalités intéressantes. J’ai ensuite poursuivi la phase de recherches en collectant des designs de sites sur Pinterest pour pouvoir présenter une vision globale du site à notre graphiste, Salma, pour qu’elle puisse élaborer la direction artistique du projet.
Je me suis occupée de lister tous les contenus qui devront figurer dans chaque page, me permettant de passer aux étapes suivantes : le zoning et le maquettage des pages du site.




En parallèle, nous avons aussi, avec notre chargée de communication, Lilou, eu une séance de brainstorming pour concevoir une première version d’une publicité pour l’application We Plant.
Semaine 2

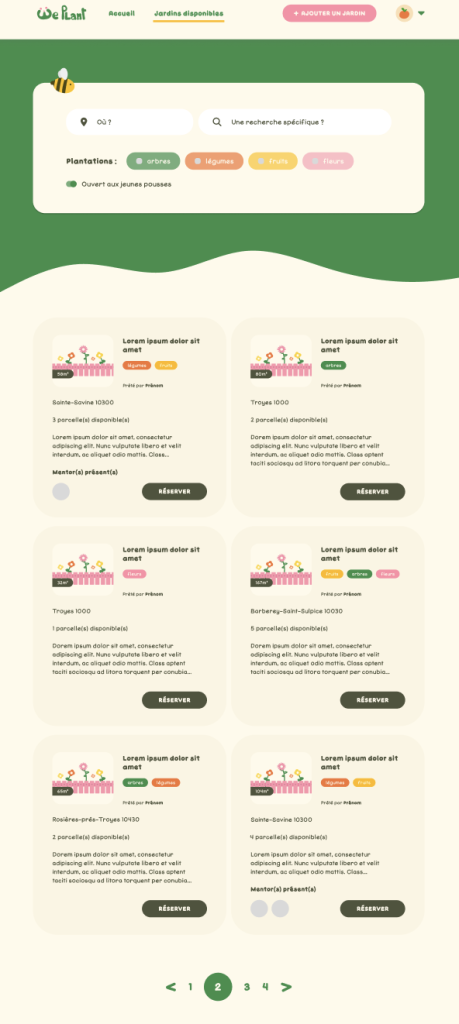
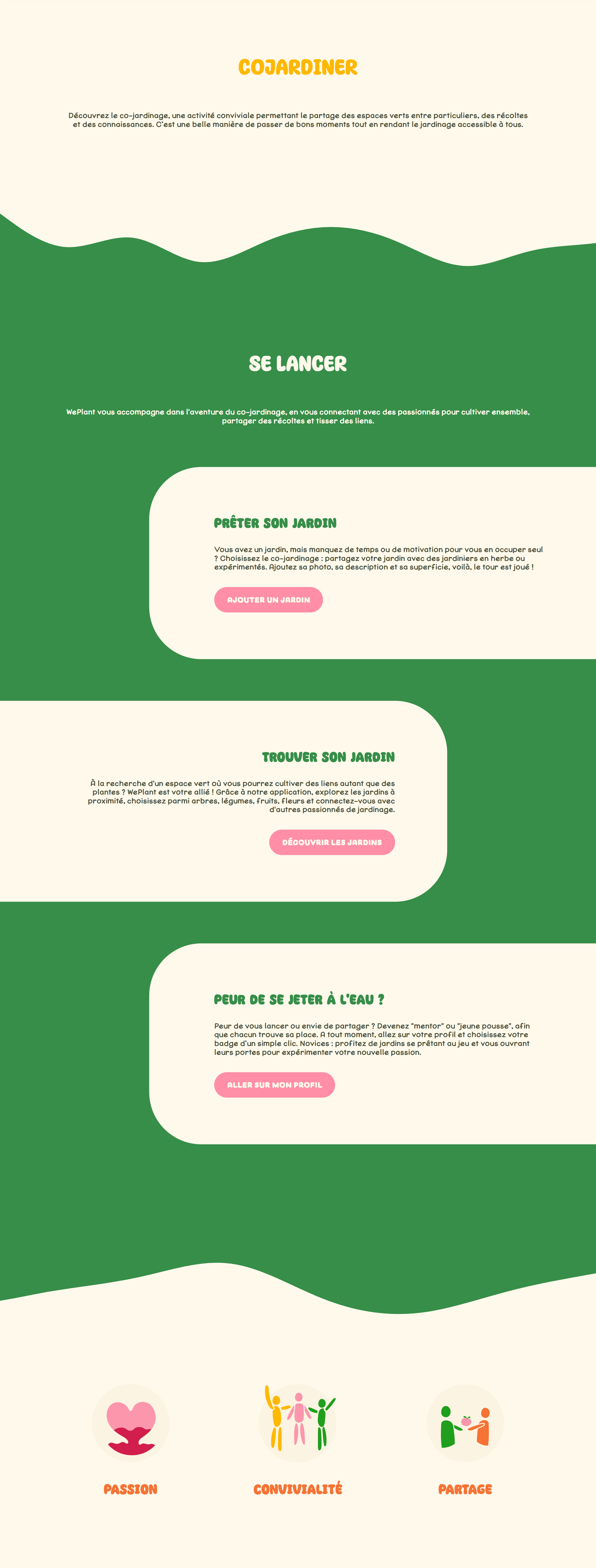
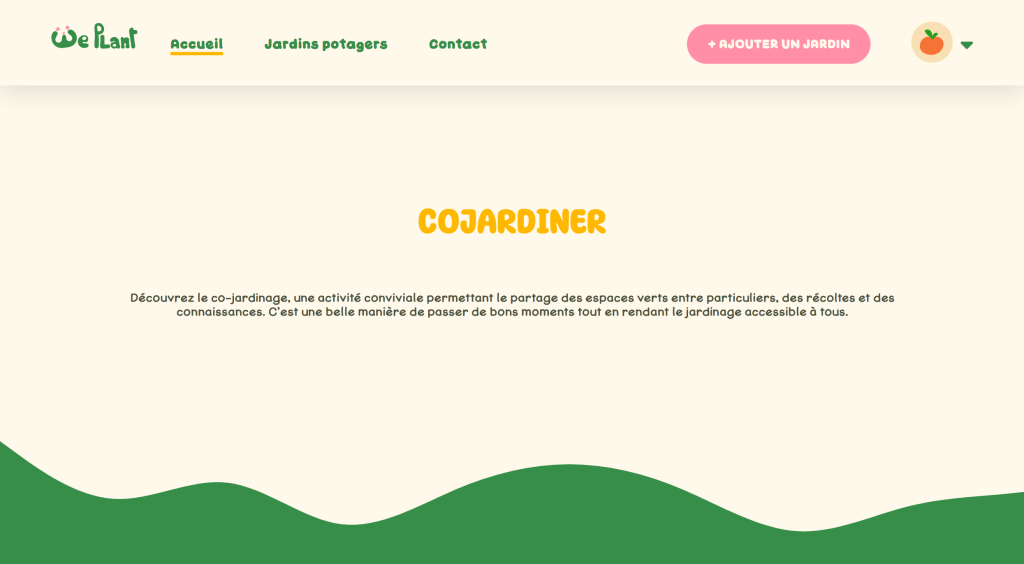
Page d’accueil

Barre de navigation
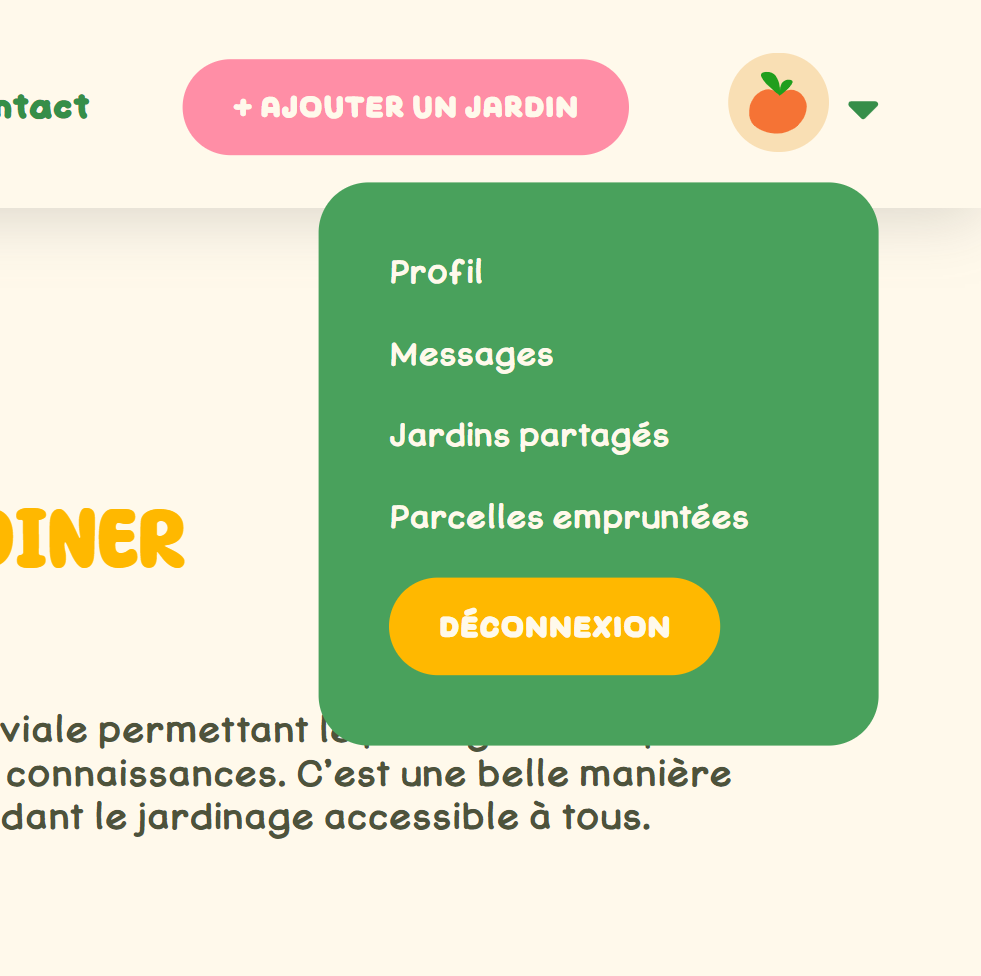
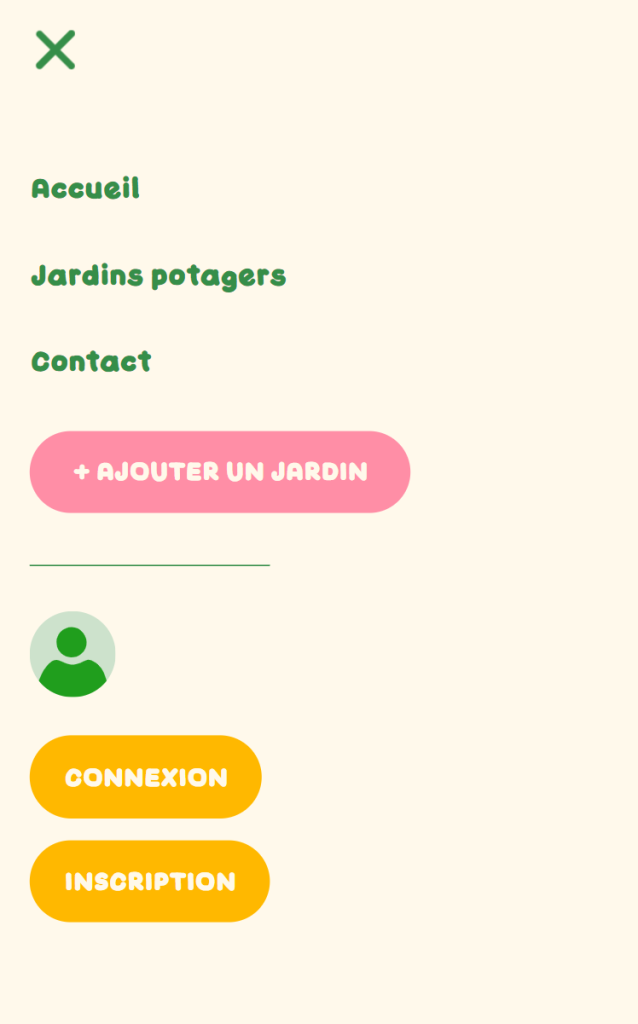
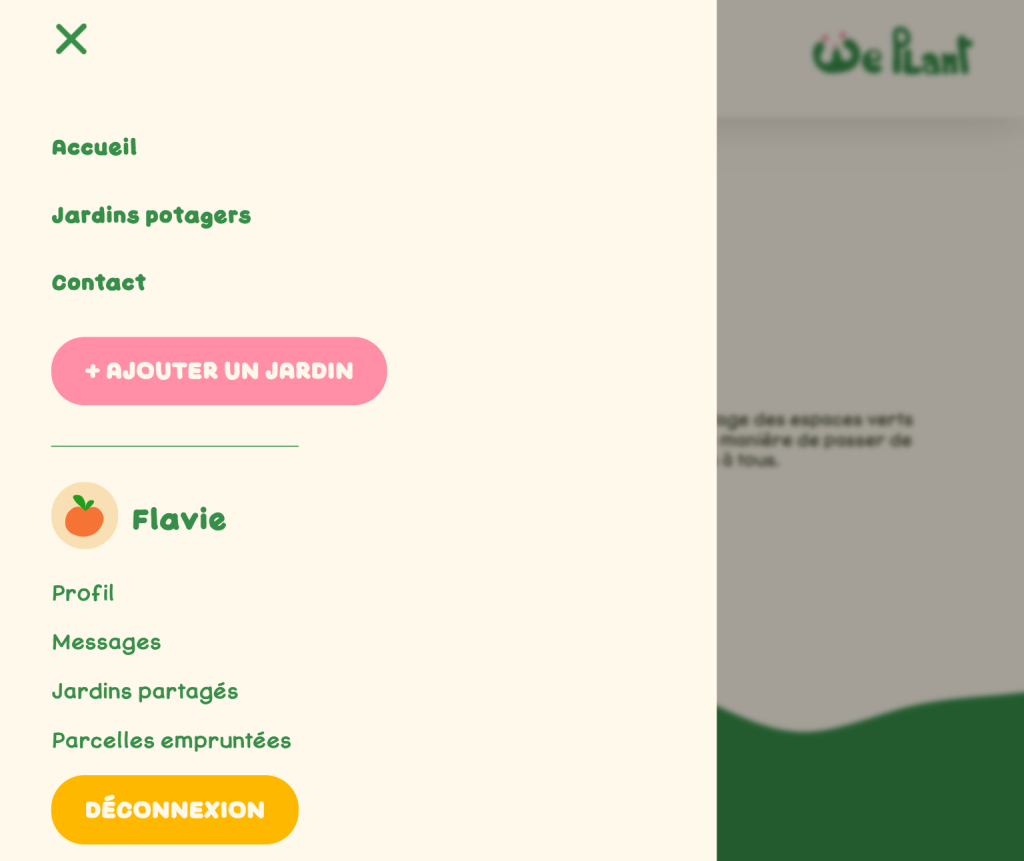
La deuxième étape a été la barre de navigation responsive.
Elle possède deux déclinaisons, en fonction de si l’utilisateur est connecté ou non. 3 versions ont été faites : une mobile qui prend tout l’écran quand le bouton hamburger est cliqué, une qui prend 70% de l’écran et qui blur le fond pour les versions tablettes afin de ne pas étirer le menu sur tout l’écran en créant un grand vide, et une troisième pour la version pc sans hamburger.
Les autres fonctionnalités sur pc sont accessibles via un menu déroulant.



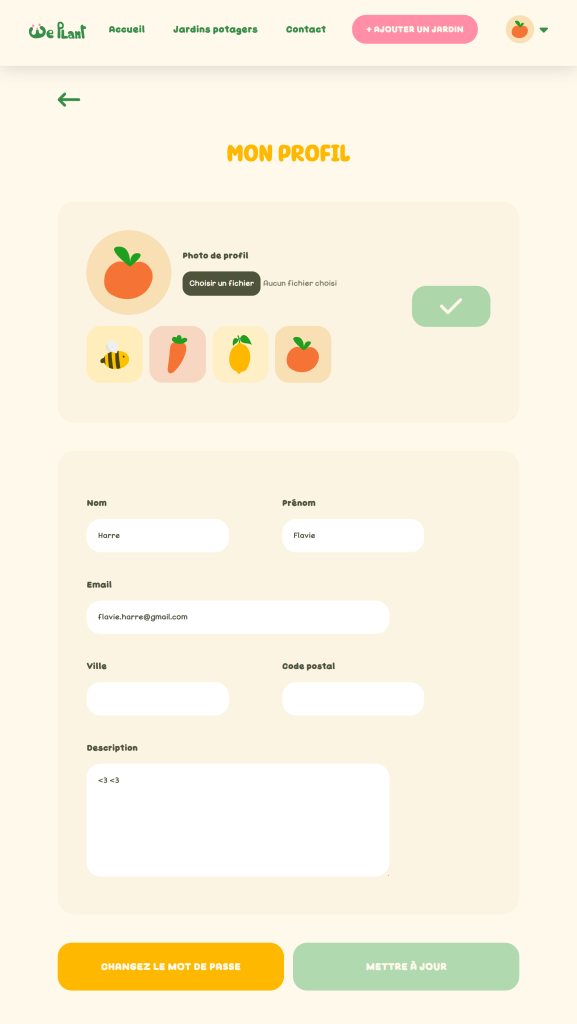
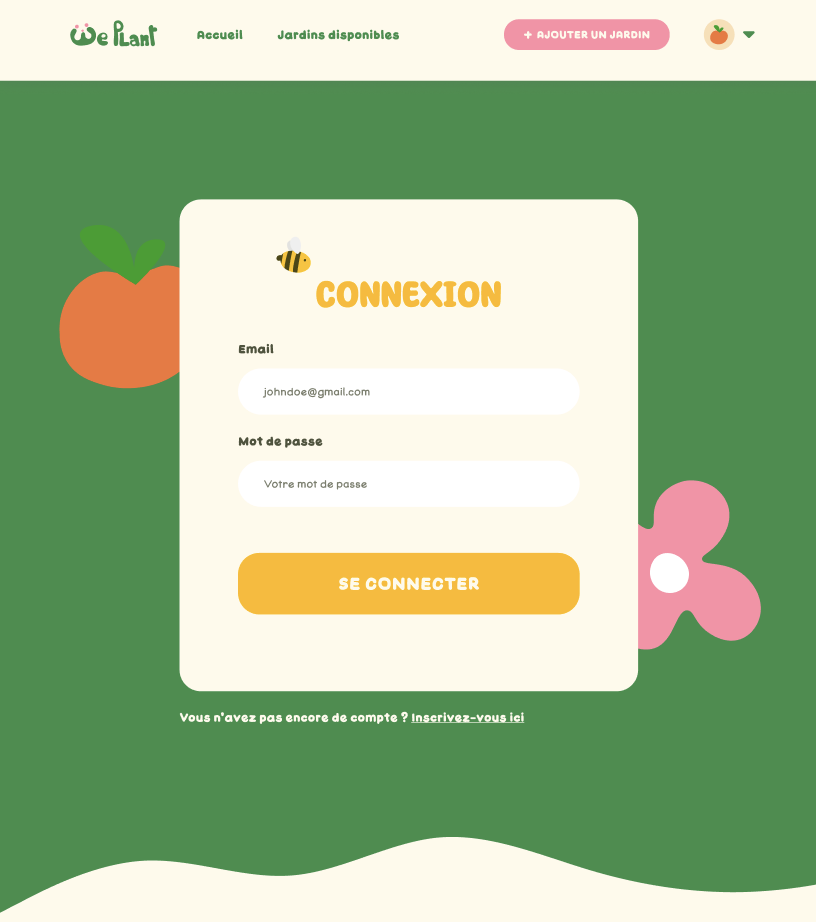
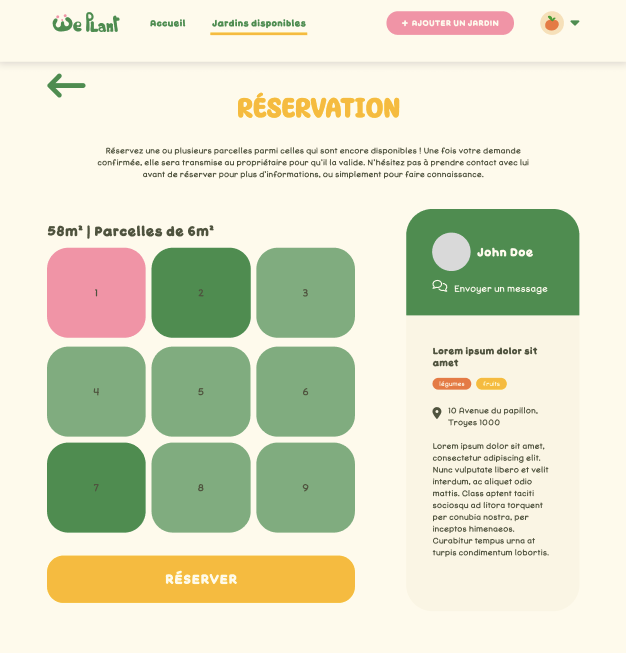
A la fin de cette semaine, j’ai donc codé le côté front de plusieurs pages, toutes responsives. Certaines comme la page d’accueil sont des premières versions qui demanderont d’être retravaillées pour correspondre à la maquette finale la semaine suivante. D’autres sont pratiquement finalisées et ne demande que du peaufinage comme les pages de profil, connexion / inscription…